Waving goodbye to 2024 and welcoming 2025, it's time to refresh our knowledge on the best packages and architectures that can elevate your Flutter mobile development experience. We'll explore different well-rated packages, explaining why their simplicity and effectiveness make them indispensable tools for mobile development projects. Additionally, we'll delve into architectural patterns that followed us into the new year, offering insights into their strengths, weaknesses, and ideal use cases. Whether you're starting a new Flutter mobile development project or looking to optimise an existing one, this guide will equip you with the knowledge to choose the right tools and architecture for building scalable, maintainable, and high-performing apps. Without further ado, let's dive in!
It's important to mention, there's no one-size-fits-all architecture, so choosing the right approach depends heavily on your specific needs and goals. With that in mind, let's dive into BLoC architecture and explore its strengths!

BLoC is one of the most popular architectures in Flutter mobile development, where the focus is on separating business logic from UI code. It uses Streams to manage state and events in the application. BLoC has 3 core elements: Events, States and Streams. The rule is: when an event is triggered, a state change occurs which is emitted through streams, and based on the state in which the screen is, the appropriate UI is presented.
Key Features:

Provider is a simple and powerful state management solution built into the Flutter mobile development ecosystem, revolving around inherited widgets. It's commonly used for dependency injection and managing application state.
The 3 base classes of Provider architecture are:
Key Features:

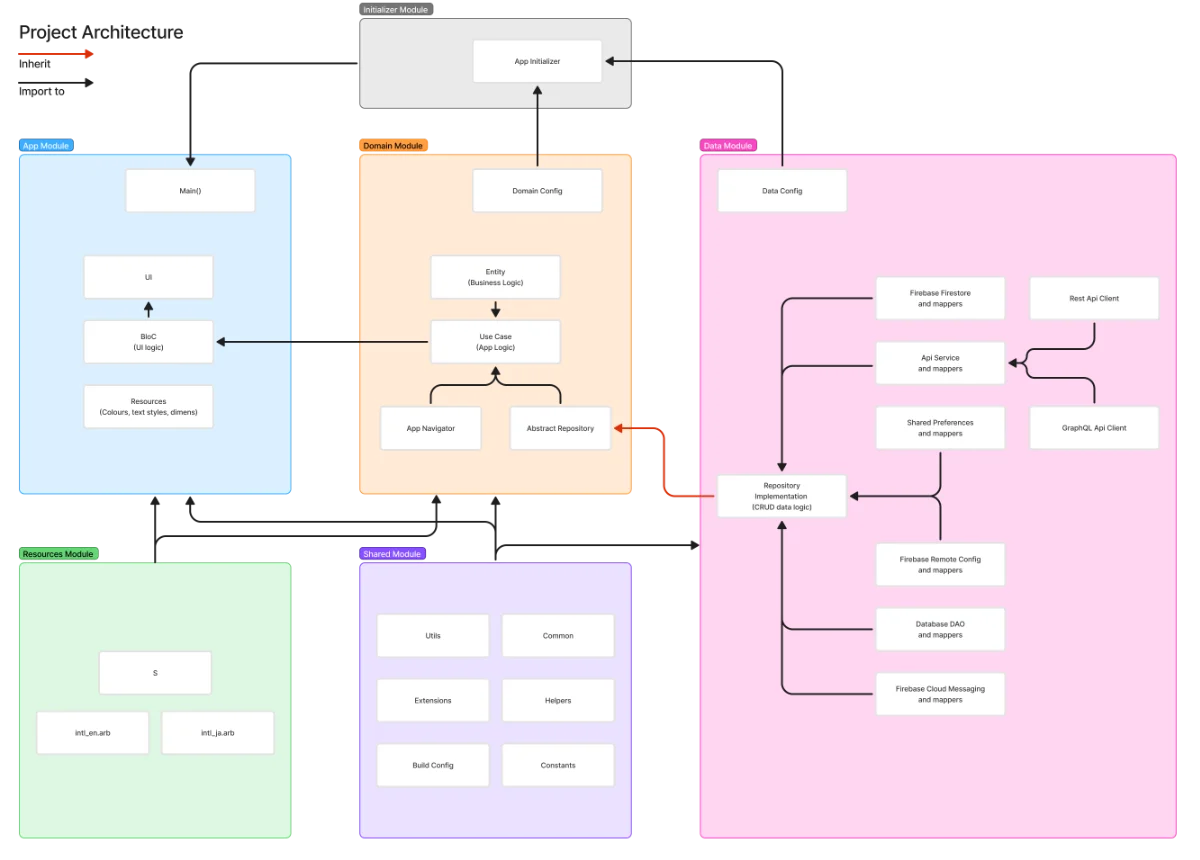
Clean Architecture is a robust and flexible approach for large-scale applications. It divides the application into different layers with strict separation of concerns, making it easier to manage dependencies and test. With clean architecture you will generate a lot of boilerplate code, but it will go to a great cause, which is scalability for your larger projects. As a general rule around dependencies, the dependencies flow inward from outer layers (which would be Presentation) towards the inner layers (Domain). This ensures that business logic remains independent of UI frameworks and external. By doing this, Clean Architecture makes it easier to write unit and integration tests for each layer.
The main layers of clean architecture are:
Key Features:
ScopedModel is a simple state management solution. It is more lightweight than BLoC and is often compared with Provider. Its value lies in the fact that it's easier to use and a great solution for small applications
As explained, its implementation is simple and consists of:
Key Features:

Riverpod is a state management library developed by the creator of Provider. It offers a more flexible and safer approach to state management by providing a more powerful API and eliminating some limitations of Provider.
Its main components are:
Key Features:
With all of the architectures mentioned above, here's a guideline on when you should use which:
Each architecture has its pros and cons, and the best choice often depends on your app's complexity, team size, and specific needs.
Easy_localization simplifies the process of localising apps, making it easy to support multiple languages with minimal effort. It allows developers to load and manage translations from .json or .yaml files, seamlessly switching between languages at runtime. By providing simple tools like the tr() function for translating text and automatic locale detection, it eliminates the need for complex boilerplate code. This makes it a go-to choice for developers looking to implement localisation quickly and efficiently in their apps.
The reason easy_localization is so popular is its ease of use and flexibility. It integrates smoothly into Flutter's framework, offering a clean, consistent way to handle localisation without reinventing the wheel. With its built-in support for dynamic language switching, fallback handling, and simple setup, it reduces the overhead of managing translations, allowing developers to focus on building their app's core features while ensuring a smooth multilingual experience for users.
Go_router simplifies navigation by providing a declarative approach to route management. It allows developers to define routes in a clean, centralised manner, supporting features like nested routes, deep linking, and route guards with minimal configuration. By leveraging the GoRouter widget, it makes managing complex navigation scenarios more intuitive and reduces boilerplate code compared to the traditional Navigator API.
The power of go_router lies in its flexibility and powerful features. It integrates well with modern Flutter development patterns, offering features like automatic route rebuilding, state persistence, and deep linking without the need for complex custom solutions. As apps grow in complexity, go_router streamlines navigation management, making it a go-to choice for developers who want a more structured and maintainable routing solution in their Flutter apps.
Oh where would we be without our trusted media upload package, image_picker? With a simple API to pick images or videos, supporting both Android and iOS platforms, it stands high above its competitors. With just a few lines of code, developers can enable their app to capture photos, record videos, or select media from the device's gallery, making it an essential tool for apps that require media input.
The popularity of image_picker stems from its ease of use, Flutter cross-platform development support, and minimal setup. It takes away the complexity of platform-specific code by handling image and video selection, offering a consistent interface for developers. Whether you're building a photo-sharing app, a profile picture feature, or any app that requires media input, image_picker provides a reliable and straightforward solution that saves time and reduces development overhead.
Path_provider helps developers easily find commonly used file system locations on the device. This can be incredibly useful when you're working with files and need to store them in specific directories, like the temporary directory, application support directory, or external storage.
The package simplifies the process of getting these directory paths, which can vary depending on the platform (Android, iOS, Windows, MacOS or Linux). By providing a consistent API, PathProvider abstracts away the platform-specific differences, saving developers time and effort. It also ensures that your app follows best practices for file storage on each platform, which can be crucial for app stability and user experience.
A flutter package well known for its reliability, shared_preferences allows developers to easily store simple data locally on a device in key-value pairs. It's perfect for storing small amounts of persistent data, such as user settings, preferences, or app state, that need to be preserved between app launches. The package provides a straightforward API to read and write data, supporting both Android and iOS platforms.
shared_preferences offers a quick and easy way to persist small pieces of data without the overhead of more complex databases. With minimal setup, developers can store user preferences or configuration settings, making it an indispensable tool for apps that require local data persistence. Be careful however not to use Shared Proferences for secure keys or tokens, and instead make use of flutter_secure_storage. The lightweight nature and cross-platform support of these packages make them the go-to solution for many Flutter developers.
In almost any app there is some kind of date management, and there is no better package to use for date formatting than intl. intl provides internationalisation and localisation support, enabling developers to format dates, numbers, currencies, and messages in a way that respects different languages and regional conventions. In case you decide to not go with easy localisation, intl also allows easy handling of translations, ensuring that apps can display content correctly for users from different locales. The package includes tools for working with date and time formats, pluralisation, and gender-specific translations.
The popularity of intl comes from its robust feature set and flexibility in handling complex localisation needs. By integrating seamlessly with Flutter, it provides an efficient way to format and display locale-specific content without the need for custom solutions. Its ability to manage multiple languages, regional formatting, and dynamic translations makes intl a crucial package for building truly global Flutter apps.
Dio is a powerful Flutter package for making HTTP requests, providing an easy-to-use and feature-rich API for handling RESTful interactions. It offers support for request and response interceptors, global configuration, file downloading/uploading, and error handling, making it ideal for apps that need to interact with remote servers or APIs. With dio, developers can easily manage network requests, handle timeouts, and work with JSON data, all while ensuring high performance and reliability.
With its flexibility and rich feature set, dio is ahead in the race with its competitors such as http. It supports advanced features like request cancellation, automatic retries, and interceptors, allowing developers to customise their network interactions. With its comprehensive set of tools for handling network communication, dio has become a go-to choice for developers who need a robust and customisable solution for managing HTTP requests in their Flutter apps.
This comprehensive collection of packages provides a solid foundation for your Flutter project. It includes everything from localization and navigation to HTTP requests, persistent storage, image handling, and formatting for dates, numbers, and currencies. With these essentials in place, you can jumpstart your development and focus on building the unique features of your app.
And that's about it! When you start off your next project, make sure to consider these packages as a great way to ensure your project is scalable and clean.
Remember that there is no one-size-fits-all solution. The best approach depends on your project's specific requirements and your team's expertise. By carefully evaluating your needs and considering the strengths and weaknesses of each option, you can make informed decisions that
will set your Flutter project up for success in 2025 and beyond.
If you'd like to find out more about Flutter or any of our other industry news, take a look at the Foresight Mobile blog. If you have any more questions, don't hesitate to contact us today.